Just two months ago, classrooms were full of teachers and students going through lesson plans and core curriculum. Today, classrooms are a much quieter place as school systems have moved to virtual learning in response to the worldwide pandemic.
This shift away from the traditional classroom model has completely disrupted the education industry, giving way to the rise of digital learning platforms. While every industry is undergoing thoughtful self evaluation, the demand for e-learning has catapulted the education industry onto the fast track to digital innovation.
Historically, the education industry has been slower to adopt new technology — often due to budget constraints. According to LearnLaunch, less than 5% of the $1.6 trillion spent on education in the U.S. is attributed to edtech. However, that number may shift with the current demand for virtual learning inspiring industry-wide innovation. TechCrunch recently surveyed top investors in education with one investor saying they’re spending almost all of their time vetting edtech startups, up from just a third of their time in March.
There are a number of ways companies in the education sector can streamline innovation and usability of their digital experiences. Here are a few ways we partnered with edtech trailblazers to transform their digital platforms.
Centralizing disparate apps
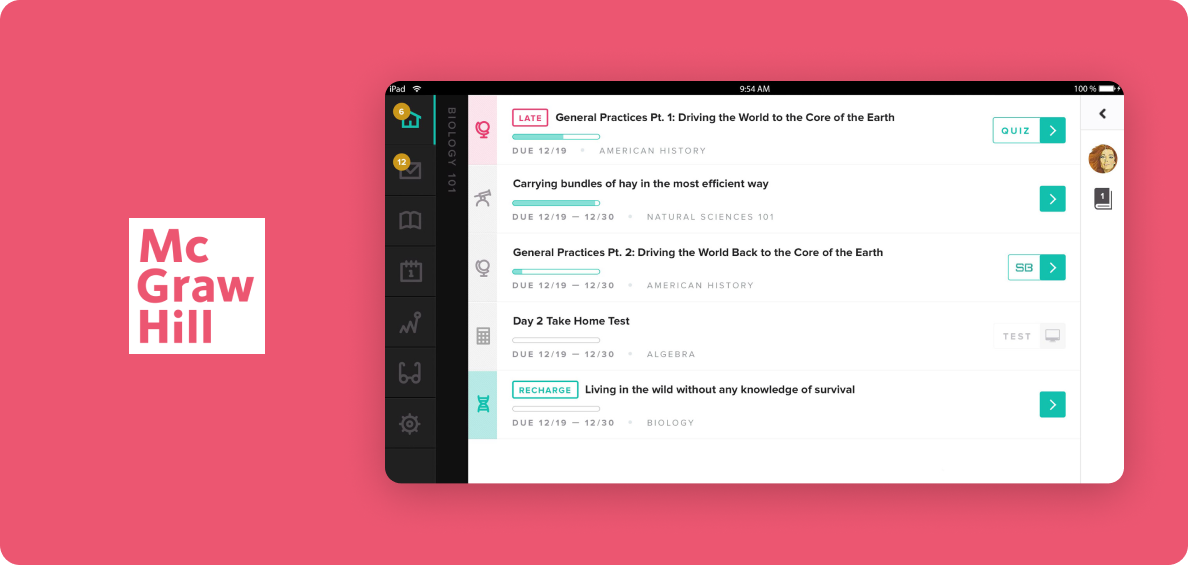
All too often, organizations create individual applications that exist in silos — making it difficult to unite digital tools and glean more insightful information from the disparate solutions. McGraw-Hill Education faced this very challenge when looking at their ecosystem of applications designed to help college-level instructors administer digital course material. The existing applications were designed at different times, by different teams, and engineered with an array of technologies.
As the number of applications increased, so did the amount of code that needed to be maintained. They also struggled to deliver a coherent and unified user experience. DockYard worked with McGraw-Hill Education to introduce a vastly improved student platform that reduced the number of applications students and teachers were using to learn, while lessening the maintenance burden being put on developer teams.
Designing for usability
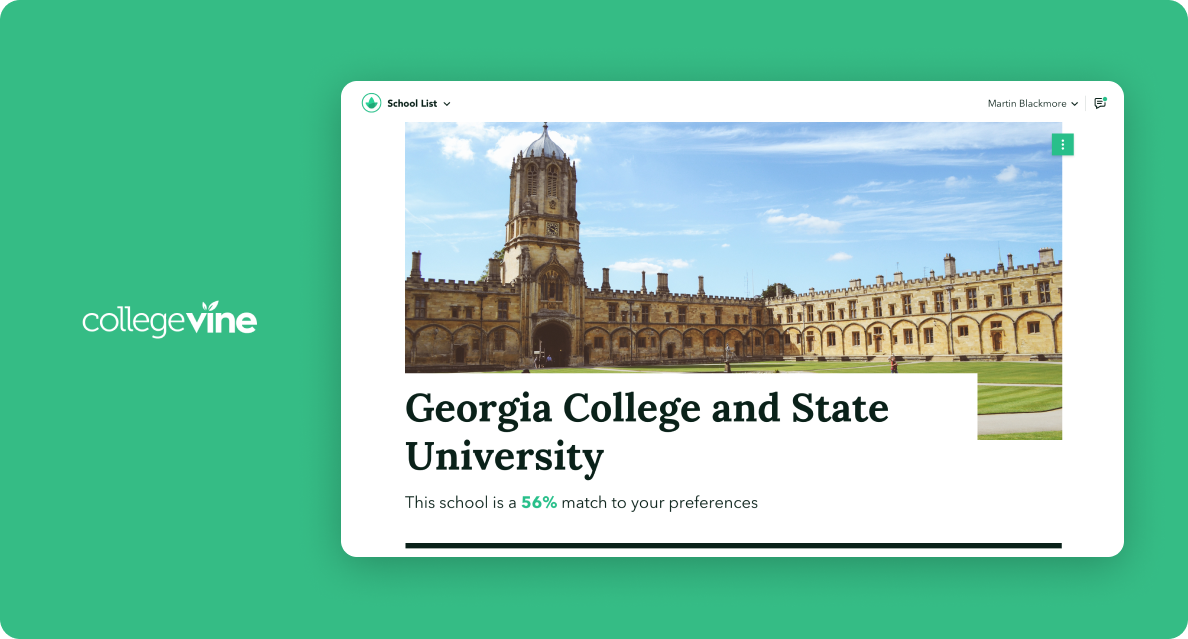
Some organizations may have the foundation for an e-learning platform, but struggle to deliver intuitive usability. CollegeVine, the leader in virtual guidance services for high school families, needed a user experience that felt more intuitive and intimate for employees and clients navigating the typically stressful college admissions process. They also needed to reduce risk around new features and to deliver a scalable web experience to account for fluctuations in user demand.
DockYard conducted user testing and interviews to design an intelligent user interface and workflow that focused on catering to the priorities of real users. We helped to make features more user-friendly, customizable, and easier to digest to help both educators and student families gain better insights from the platform.
Focusing on secret-sauce features
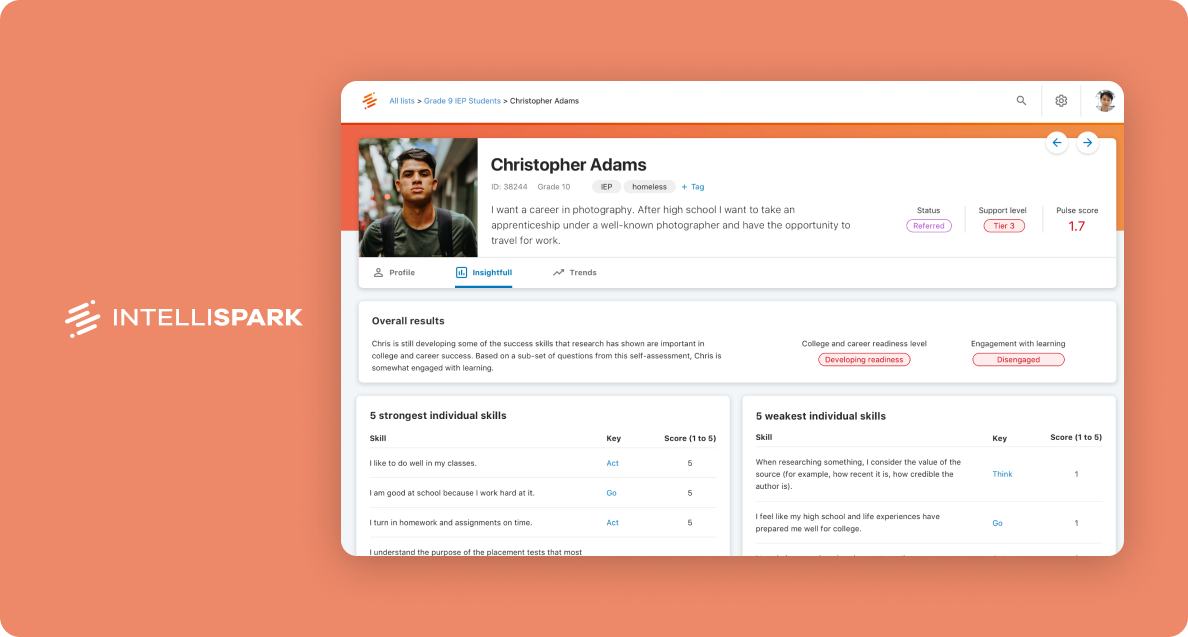
For resource strapped edtech teams, it’s important to prioritize features to ensure they are focusing on the most impactful parts of their platform. Online education pioneer Intellispark needed to reimagine the cumbersome beta version of their Intellispark Pulse student development platform and understand which features provided the greatest value to users.
They enlisted DockYard to help increase user adoption by adding a more intuitive “form” to their “function.” We conducted a features audit to understand how users were spending the majority of their time on the Intellispark Pulse platform. This allowed the team to identify the “secret sauce” of the platform — known as the Student Hub — and focus on how to make that feature as user-friendly and intuitive as possible.
Building from the ground up
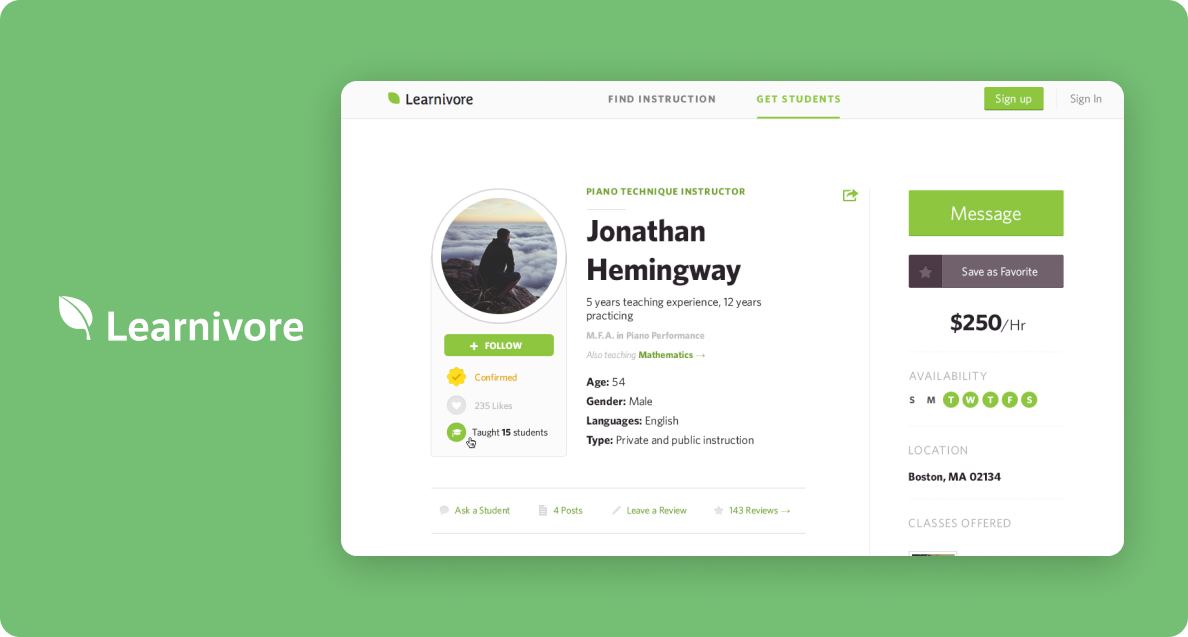
Not every educational organization has a digital tool at the ready for users and may need to create a new way for educators and students to connect virtually. Learnivore set out to do just that when creating a social platform intended to support collaborative learning by connecting instructors and students. Beginning with a blank slate, Learnivore faced all of the challenges that new social networks face: acquiring, building, and retaining trust with users, integrating with other services, and providing a feature set to support the core offerings of the platform.
DockYard helped Learnivore build a robust ecosystem of features that offer real-time responsiveness for a seamless user experience. By choosing Ember as the front-end technology — which uses JavaScript to asynchronously load data — speed was built into the Learnivore application right from the beginning.
Creating more inclusive and accessible experiences
With a new focus on virtual learning, there is an opportunity for edtech companies to build with more reliable technology that could expand their coverage to rural areas that may have bandwidth constraints. Similarly, companies can reevaluate their approach to accessibility to make their tools usable for differently-abled individuals, such as ensuring screen readers can access information in their platform for visually-impaired users.
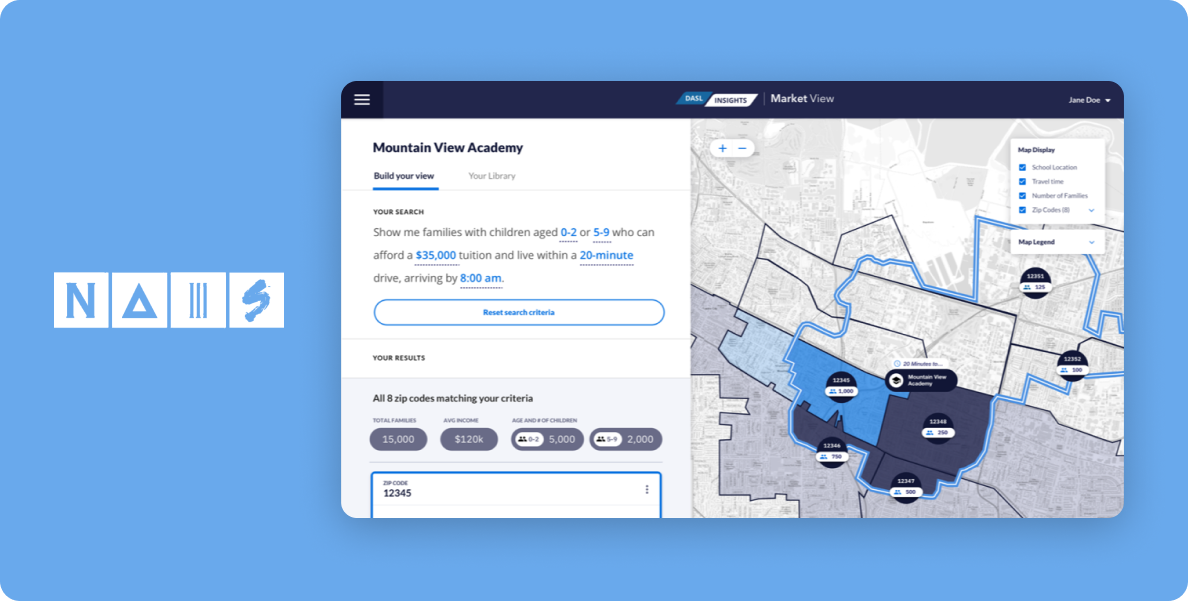
DockYard worked with The National Association of Independent Schools (NAIS) to not only organize their content in a way that was digestible and clear, but to also apply accessibility best practices and integrated natural language filtering to support multilingual visitors.
The education industry is transforming and, as the saying goes, “necessity is the mother of all invention.” This wave of innovation will not only bring about improved experiences for students and educators alike — it also has the potential to make edtech tools more accessible and inclusive for all.
DockYard is a digital product agency offering custom software, mobile, and web application development consulting. We provide exceptional professional services in strategy, user experience, design, and full stack engineering using Ember.js, React.js, Ruby, and Elixir. With a nationwide staff, we’ve got consultants in key markets across the United States, including San Francisco, Los Angeles, Denver, Chicago, Austin, New York, and Boston.